前提是你必須用在非商業用途上。
Getty Images 可說是非常老牌的圖庫網站,上面圖片真的蠻多很有質感的,但其價格算是金字塔頂端的圖庫網站。最近他們做了一個很大的決定,開放讓一般使用者,在非營利使用目的下,可以免費合法地將無浮水印的照片或圖片嵌入網站中。
這對於寫部落格的朋友來說,可是一大福音。因為為了讓部落格文章吸引人,身為部落格作者的您,通常需要一個引人繼續看的圖片吸引目光。當然可以自己拍是可以,但有時要表達個意像而已,並不是要把自己搞成攝影大師,這時就要去找一些圖來用。通常一般就在網路上搜一下,如果有合適的,就要跟圖片所有者問一下是否可以使用。但這種詢問常常要等,但自己的文章又想要快點發行,這樣情況只有:
- 不加圖片了,就直接發文了
- 再繼續尋找其他適當的,然後發信等圖片所有人的回信
- 圖片先加了出處與原始圖檔網址,也不等回應了,先用再說
其中情況 #3 是最不要用的手段,但情況 #2 變數多,有時快,有時慢,對於某些需要時效的文章,通常只能選擇 #1,但這樣文章效果又會打折...
Getty Images 這個「德政」可以說是解決有此煩惱的部落客的福音,往後只要到他們網站找到想要表達的圖片,在從該圖片的嵌入 HTML 碼拷貝到部落格文章就可以了,不用等,還有高品質、沒有浮水印的圖片為您的部落格增色。不過再次強調,這樣的用法只是用於非營利用途。
使用教學
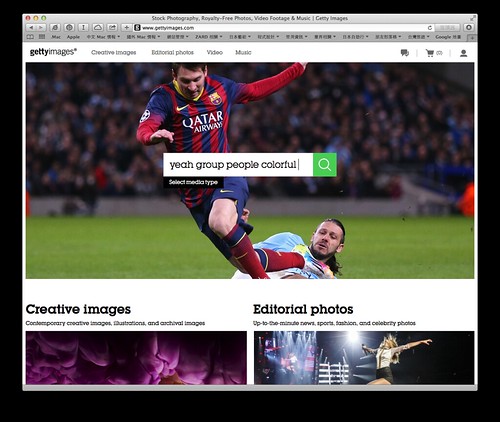
1. 請先到 Getty Images 網站,在其首頁搜尋列上直接打上要找的一些圖片關鍵字。(我用英文版的,就要打英文關鍵字搜尋)

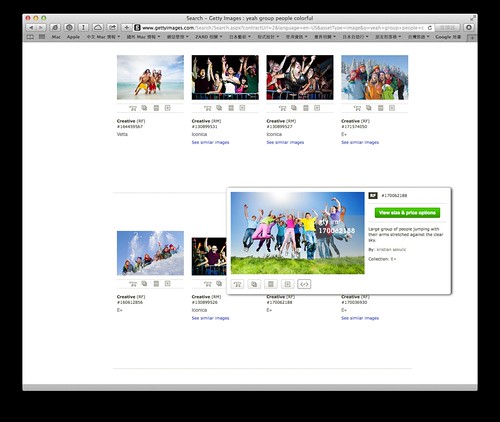
2. 從搜尋結果中找出你要的(如果還沒有就是一直重複用條件、關鍵字縮小範圍,直到搜尋結果有您要的圖片為止),把滑鼠移到你要的圖片上,會出現一個對話框,按下為在圖片縮圖下方的嵌入工具(Embed tool)按鈕 ![]() 。
。

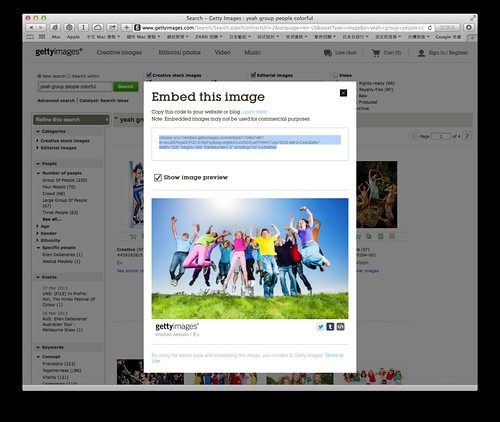
3. 之後會出現如下圖的對話框,只要把其中的 HTML 碼全選,拷貝到您的網站或部落格即大功告成!

應該不會太難吧? :D
沒有留言:
張貼留言