時間過的真快,已經跟朋友們從西伊豆玩回來快一年了。這 blog 說日本旅遊的這個主旨似乎沒有真正落實,所以打算把這次最主要西伊豆之旅用到的工具 - 小田急電鉄西伊豆周遊券做個介紹。
話說去年五月,正在想該去日本哪邊的時候,剛好有齣日劇蠻紅的,叫做「在世界中心呼喊愛」(原名:世界の中心で、愛をさけぶ),喜歡這種日本鄉下、那邊海景的感覺,又想挑戰看看靠自己是否也可以找到這些日劇場景,所以就找了該劇的外景地(ロケ地)- 西伊豆松崎當成目標,再加上可以看到富士山、竹內結子主演的笑顏の法則日劇的外景地 - 伊豆長岡這個地方,便可以連成由東京、伊豆半島中伊豆、西伊豆地區的旅遊路線,所以當下如此決定,就去這些地方吧!(感謝同行朋友們也願意配合這種怪怪的行程!)
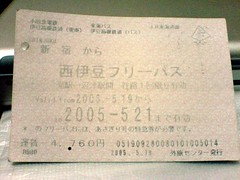
於是就開始找資料,發現到這地區小田急電鉄有發行周遊券(Free Pass)!去日本自助過的朋友都應該曉得,在日本的交通費其實蠻貴的,又一定要付現(除了坐計程車可以刷卡,不過回來後您會付錢付到吐血),所以這部份一定要找類似 Free Pass 或 JR Pass 類的東西才會省。很幸運的這地區有西伊豆 Free Pass 周遊券,價格是日幣 6,670,其內容如下:

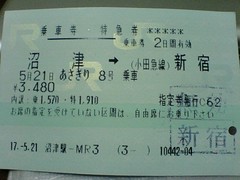
小田急朝霧號特急券(回程,不包含在 Free Pass 內)

小田急朝霧號指定券(回程,不包含在 Free Pass 內)
* 包含一張可以讓您搭乘小田急新宿站至伊豆半島 JR 沼津站的朝霧號(あさぎり)特急券(特急車票)、還有指定席的專用券(指定券)。請特別注意,這個 Free Pass 只有去程的長程車票,並沒有回程的喔!回程您可以選搭新幹線(要到 JR 三島站搭)或朝霧號回來新宿。
* 另外還有一張在中、西伊豆多用途、您將會最常用的乘車券。在 3 日有效期間內,它可以讓您任意搭乘:
- 伊豆半島的東海巴士(不限等級),區間為 JR 沼津站到西伊豆的雲見入谷站(約在松崎南邊一點)。
- 伊豆箱根鐵道,區間為三島站到修善寺站(這是該鐵道運行的全線)。
- JR 沼津站、JR 三島站間的電車(這兩站中間沒站)。
- 伊豆箱根鐵道的巴士,區間為沼津港站至 JR 沼津站。這次我們沒用到。
- 伊豆箱根自動車(沒用到,可能是計程車),區間為伊豆箱根鐵道修善寺站至修善寺溫泉。
除了上述的東西外,只要出示這個周遊券,搭乘指定的交通工具或是觀光設施,還有折價(割引,詳細情形請參看其網頁),真的是划算!各位如果要自助去西伊豆或中伊豆半島區域,這個周遊券是不可或缺的。
這邊有幾個問題要提出澄清的:
1. 為什麼朝霧號特急有兩張券,但卻是單程?
在日本的對號列車跟台灣系統不同,日本把車資分成兩段,一個是一般運費(運賃),另一個是特急費用(料金)。根據在下的朋友 - 日本鐵道達人 wahaha補充說,日本特急列車的特急料金有分兩種,一種是有座位的指定席特急料金,另一種是碰運氣才有座位的自由席特急料金。但是對於全車指定席的特急列車來說,只有一種特急料金,而小田急朝霧號是全車指定席,所以沒有分。
而車票光單程就分成兩張,一張是車票(經自動剪票口時必須插入),另一張是讓你對號用的。(其實現在台鐵好像也有給兩張車票,其中一張是對座號的)。所以拿到 Free Pass 的時候別誤以為兩張都是車票,以為是來回的,請特別注意。
2. 為什麼朝霧號不是到 JR 三島站(伊豆箱根鐵道起點站),而是到沼津站?
可能由於系統相接的緣故,由小田急線發車的列車無法在 JR 三島站前與三島站所在的 JR 東海道線連接,只能由 JR 御殿場線到達三島站下一站 - 沼津站(該站為兩線匯合處),而由於發行的是小田急電鉄,它不會發行一張全在 JR 路線的 Free Pass(那它不用賺錢嗎 XD),所以折衷方案就是到沼津站。不過沼津站到三島站中間沒有站的,大約坐電車 3 分鐘就到,班次很多,所以不用擔心。
另外有個地方值得注意的,東海巴士的班次在某些路線要等一、兩個小時,所以請務必先規劃好乘車時間。
以上,便是西伊豆 Free Pass 的一些使用心得。
PS:JR 御殿場線很不錯,可以看到富士山,搭乘朝霧號的第一節車廂可以在去程時看到(因為駕駛座是 270 度玻璃,號稱是 Wide View)。



![[Dashboard Widget] Yahoo! 奇摩拍賣 0.2a1(Build 302)](http://static.flickr.com/46/117493572_efa5e2214a_m.jpg) 最近收到網友「玩耍時間」的來信指教說無法使用 Yahoo! 奇摩拍賣 Dashboard Widget,因此趕緊看了一下問題,原來是 Yahoo! 奇摩拍賣又改了網頁的 HTML 碼,所以導致 widget 無法使用。
最近收到網友「玩耍時間」的來信指教說無法使用 Yahoo! 奇摩拍賣 Dashboard Widget,因此趕緊看了一下問題,原來是 Yahoo! 奇摩拍賣又改了網頁的 HTML 碼,所以導致 widget 無法使用。![[YWE Widget] Yahoo! 奇摩拍賣 0.1a1(Build 064)](http://static.flickr.com/42/117493573_0abfefc073_m.jpg)